Welcome to our comprehensive guide on utilizing Shopify Metafields to enrich your product information. If you’re looking to add more depth and specific details to your product listings, this blog post will walk you through the process step by step. Let’s delve into the world of Shopify Metafields and see how they can transform your online store.

Introduction to Shopify Metafields
Firstly, let’s understand what Metafields in Shopify are. In your Shopify store, you’ll typically work with standard fields such as Title, Product Type, and Description. These are the basics provided by Shopify. However, there are instances where you might need to include additional information like warranty duration, weight, or product dimensions. This is where Metafields come into play. They allow you to create custom information fields, giving you the ability to add essential details that go beyond what the basic Shopify interface offers.
Watch Our Tutorial Video
For a better understanding, watch our tutorial video. It has voiceovers in English and Vietnamese, making it easy for everyone to follow. The video shows you each step in a simple way. It’s a great help for using Shopify Metafields. Watch now for more details!
Shopify Metafield Tutorial with English Voice
Shopify Metafield Tutorial with Vietnamese Voice
Creating and Implementing Shopify Metafields
In our example, we’ll focus on a Gaming Laptop product. We’ll use Metafields to add specific information like Screen Size, Weight, Operating System, and Connection Ports. Here’s how you can create and implement these Metafields in your store:
1. Setting Up Metafields: Start by accessing the Settings in your Shopify admin, then click on Custom Data and choose Products. Here you can add a new Metafield by clicking on ‘Add definition’. For instance, you’ll create a Metafield for ‘Screen Size’. Select the appropriate data type, such as a single line of text, and follow the same process for other fields.
2. Applying Metafields to Products: When editing or creating a new product, scroll down to find the Metafields section. This is where you input the values for the Metafields you’ve created, such as the screen size or weight of the laptop.
3. Displaying Metafields on Your Storefront: To make these Metafields visible on your product page, navigate to Online Store and click on Customize theme. In the Product page section, add text blocks corresponding to your Metafields and link them to the correct data. This ensures that your customers can see the additional information, like screen size or operating system, directly on the product page.
Advanced Use of Metafields with Veda Builder
For a more advanced approach, consider using Veda Builder. This Shopify app not only supports the display of Metafields on product pages but also on other areas of your store such as the Homepage, Collection Page, or Landing Pages. Veda Builder offers a range of templates and allows for easy integration of Metafields into your store design.

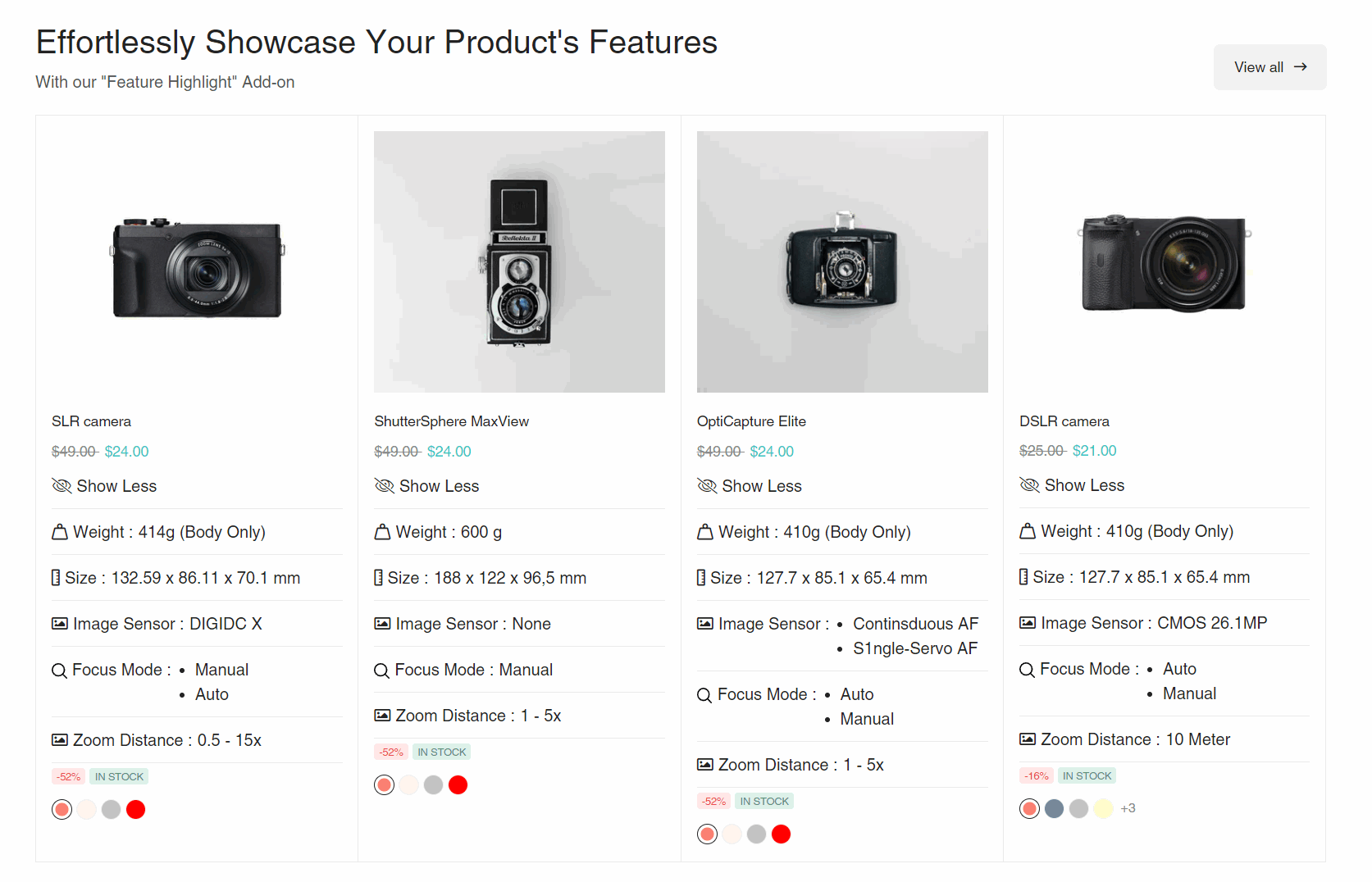
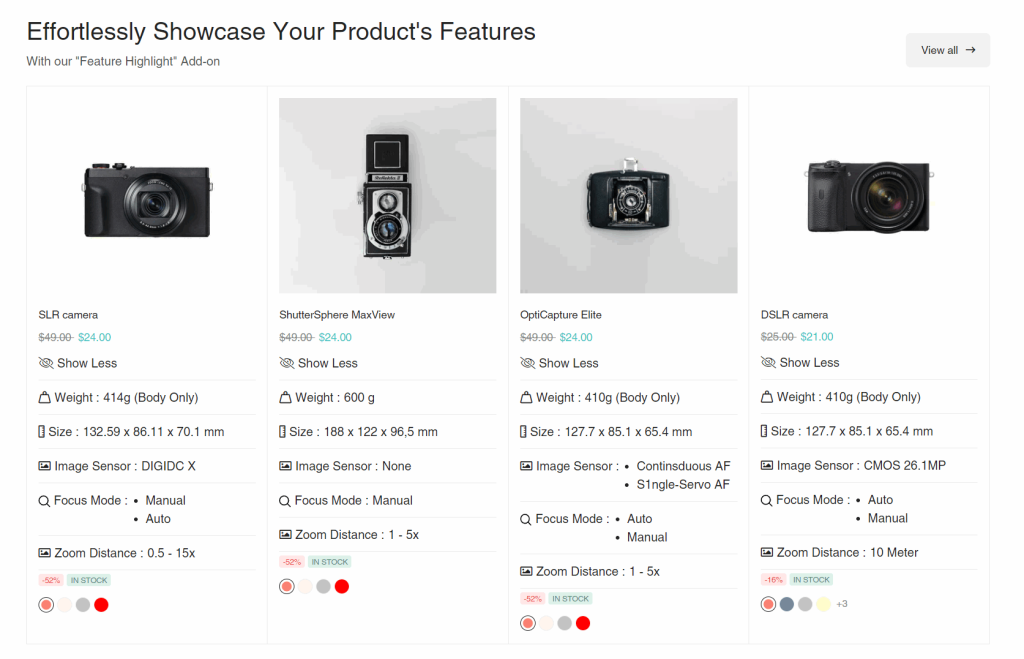
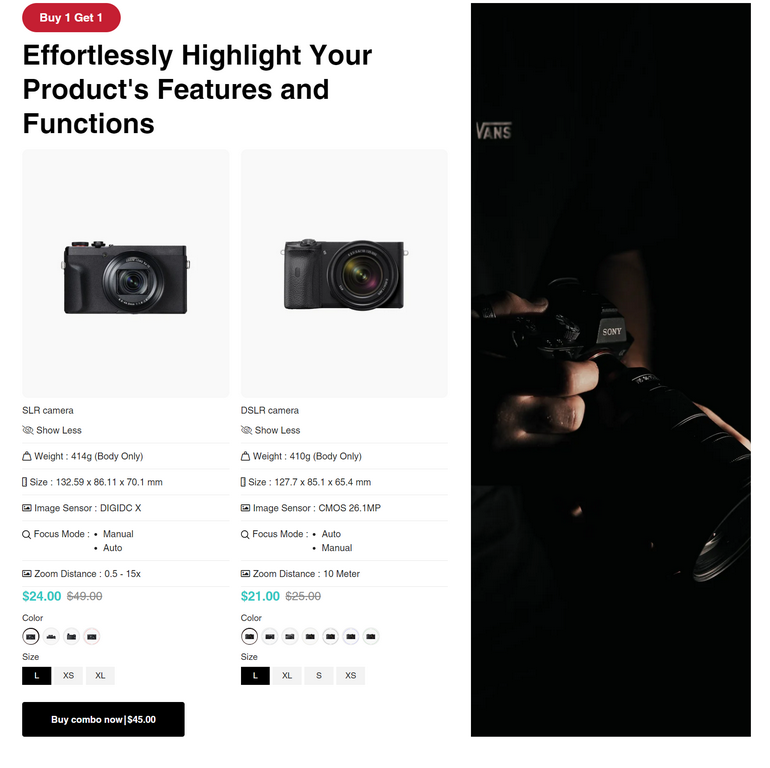
Veda Highlight Features Addon Demo
Visit Veda Highlight Features Addon Demo via this link (Password: 1).
To use Metafields with Veda Builder, follow these steps:
– Install Veda Builder and navigate to the Product Page section.
– Choose a template and look for ways to add Metafields either through Product Information or using the Highlight Product Features addon.
– Customize these features to fit your store’s design and showcase your Metafields effectively.
📚You may also like: How to set up Shopify store from zero to hero.
Conclusion
Shopify Metafields are a powerful tool for customizing and enhancing your product listings. By following this guide, you can create detailed and tailored product information that meets the specific needs of your store and your customers. If you have any questions or need further assistance, feel free to reach out for support.
Thank you for reading our guide on Shopify Metafields. Stay tuned for more helpful content in our upcoming blog posts!