Introduction:
Creating a Shopify landing page is a key step for online shops to attract more customers and sell more products. In this simple guide, we will show you how to build a Shopify landing page. This is helpful for both new and experienced shop owners. We will cover easy methods using Shopify’s own tools and also using Veda Builder for more special designs.
Understanding Shopify Landing Pages
What is a Shopify Landing Page?
A Shopify landing page is a specific type of web page in an online store, made for a clear purpose. Unlike a general homepage that is for everyone, a Shopify landing page is for certain customers or goals. It’s often used in ads or marketing to attract people to visit. The main aim of a Shopify landing page is to get people to do something, like buy a product, sign up for emails, or ask for more information.
Role in E-commerce
In online stores, especially those using Shopify, landing pages play a key role. They help guide people who might buy something through different steps. These steps can be anything from showing interest in a product to actually buying it. A Shopify landing page changes depending on where the person is in deciding to buy. It can give new customers information and trust, and give ready buyers a direct way to buy.

Special Features of Shopify Landing Pages
Shopify landing pages are different from regular product pages or homepages. They are made for very specific goals, like selling a product, having a sale, or getting contact details for marketing. Important parts of a Shopify landing page include a strong headline, clear instructions on what to do, nice pictures, and special offers. All these are to make sure people stay focused on buying or signing up.
Importance in Increasing Sales
Shopify landing pages are very important for selling more in online shops. They work well with online ads, like Google Adwords or Facebook Ads, which can lead to more sales. These pages make shopping more personal and can make a store look more professional. Store owners can use tests and changes on their Shopify landing pages to understand what their customers like and to sell more effectively.
The Importance of Using Shopify Landing Pages
Shopify landing pages are not just about looking good. They are a strategic, data-informed way to focus on customers. This improves the shopping experience, leads to more sales, and makes your marketing more effective overall.
Boosting Conversion Rates with Shopify Landing Pages
Shopify landing pages are vital for online stores because they greatly increase the chances of visitors taking action, like buying a product. These pages are designed for specific groups of people, making visitors feel more connected and more likely to make a purchase.
Targeted Marketing and Testing
A big advantage of Shopify landing pages is that they let you do focused A/B testing. This means you can use data to make your marketing better and more suited to what your customers want. By regularly updating and improving these pages, you can match your store more closely with your customers’ preferences, leading to more sales.

Simplifying Choices for Customers
The success of Shopify landing pages in online shopping is partly due to what’s known as the Paradox of Choice. When customers have too many options, they might not decide at all. A Shopify landing page that offers one clear choice makes it easier for customers to decide, which works better than giving them too many options.
📚Related Reading: What to Sell on Shopify: A Comprehensive Guide & Market-Ready Demo Stores.
Enhancing Paid Advertising Returns
Shopify landing pages also help get more value from paid advertising like Google Adwords. By linking the content of these pages to your ads, you create a smooth path from the ad to your store. This reduces the chances of visitors leaving and helps more of them to buy something.
Aligning Ads with Customer Experience
Shopify landing pages are key to making sure the experience after clicking an ad matches what the ad promised. For example, if you have a special sale, sending people to a specific landing page for that sale can lead to more people buying. This way, the journey from the ad to your store makes sense and is relevant to the customer.
Customizing Your Online Store
Shopify landing pages let you customize how your store feels to customers. This can make your store stand out in a busy online market. They are also flexible, so you can quickly make changes to respond to new trends or last-minute needs in your marketing.
2 easiest ways to build a Shopify landing page
Customizing Default Shopify Pages
Method 1
To make a basic landing page in Shopify, you start by adding a new page. In the theme editor, you can pick the type of page you need, like a page for ‘About Us’, products, or contact details.
Remember, this way is simple but doesn’t let you change much. Also, making a full page this way can take a bit of time. To make a landing page in Shopify, follow these simple steps:
1. Start by Creating a Template:
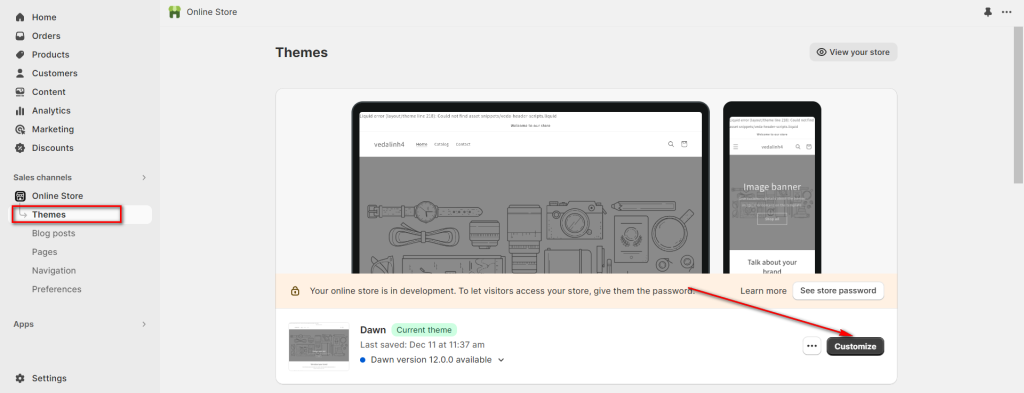
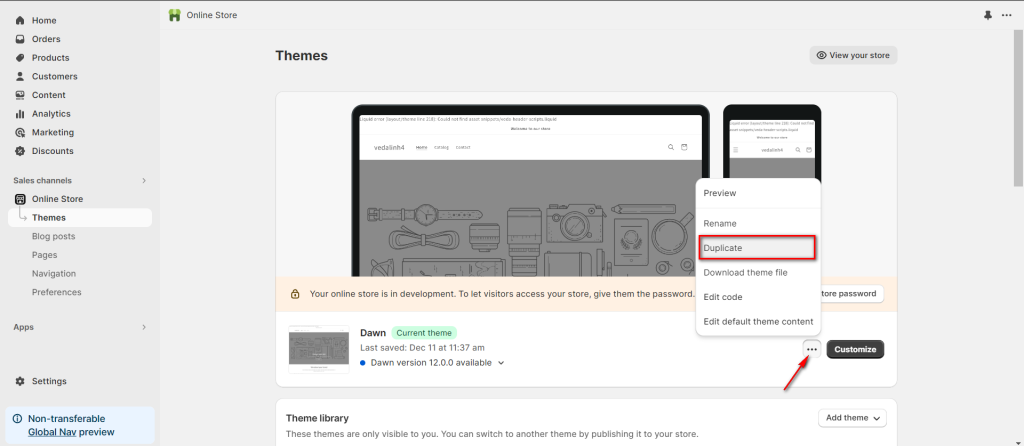
– First, go to the ‘Online Store’ section in your Shopify admin, then click on ‘Themes’ and choose ‘Customize’ theme.

– It’s a good idea to make a copy of your theme first. This is just in case you need to undo any changes.

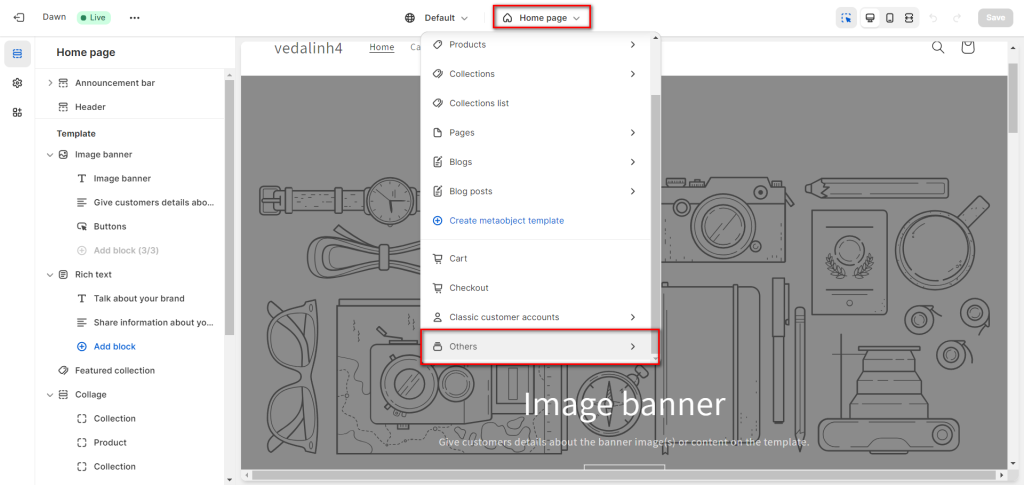
– In the menu at the top of the page, pick the type of landing page you want to make, like a page for errors (404), password protection, or searches via ‘Others’

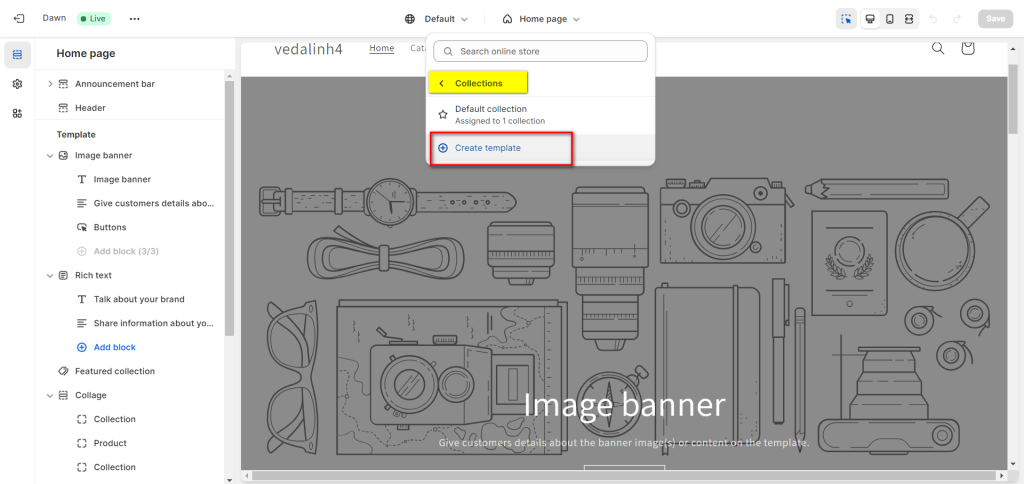
– For instance, to create a page for a collection of products, choose ‘Collections’ and then click ‘Create template’.

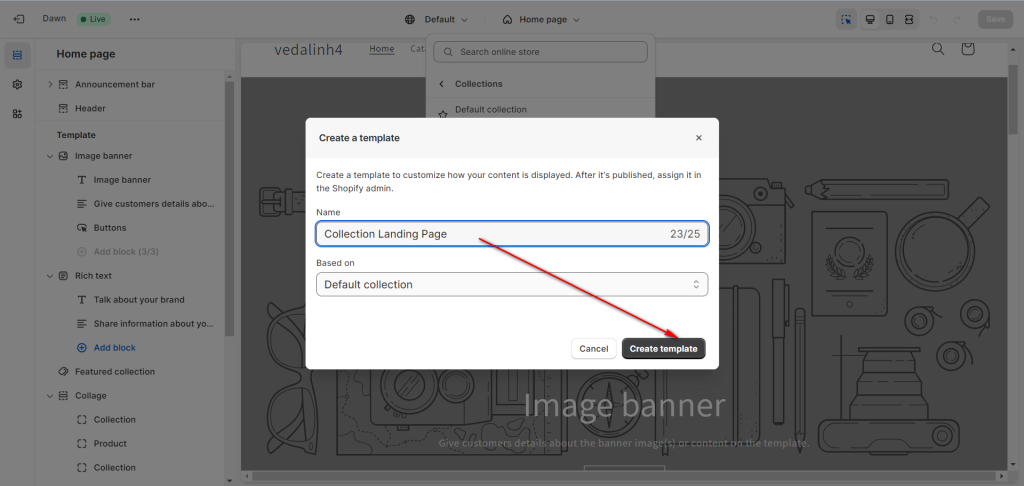
– Give your new page a name and click ‘Create template’.

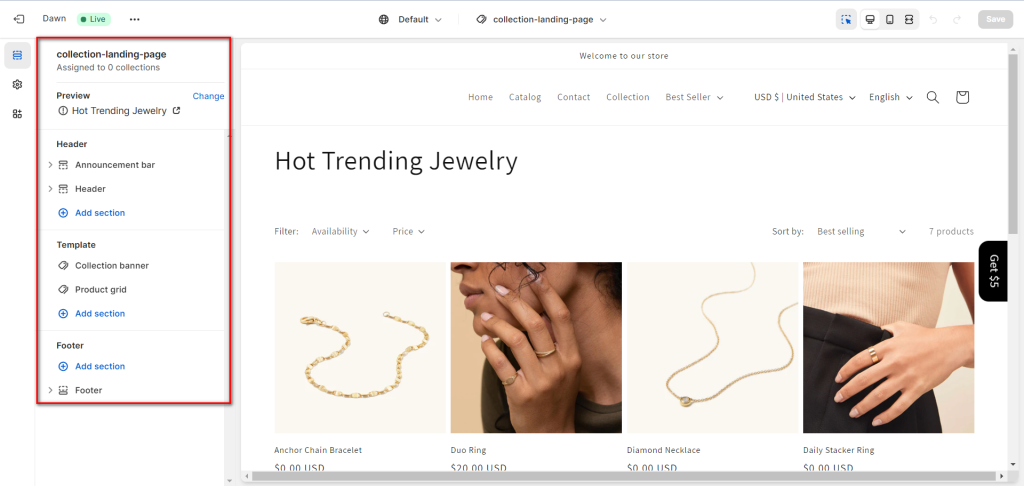
2. Customizing Your Page:
– You’ll see a section for editing on the left side of the screen. Here, you can make changes like picking a different collection or adjusting the announcement bar, the top and bottom parts of the page (header & footer), the main image (banner), and how products are displayed (product grid).
– If you want to add more parts to your page, click ‘Add sections’.

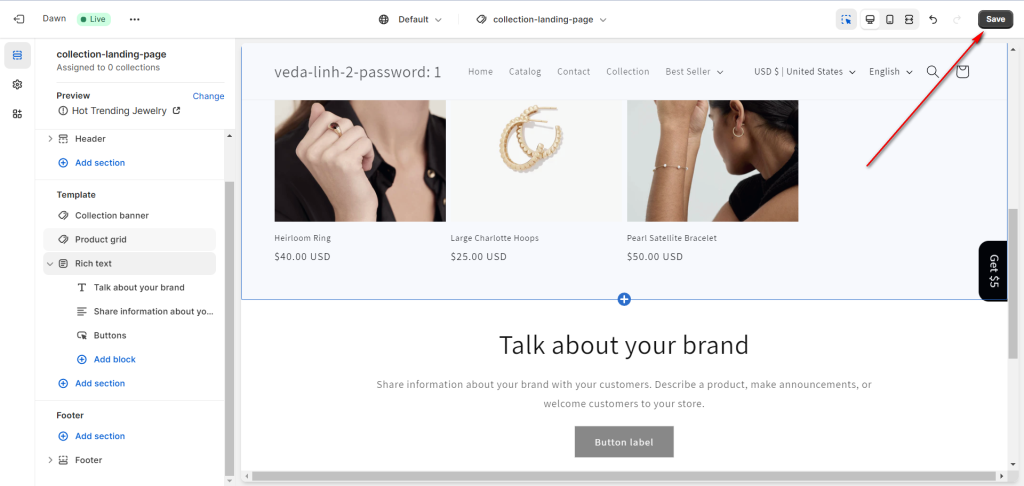
3. Saving and Publishing Your Page:
– Once you’re happy with how your page looks, click ‘Save’ in the top right corner to keep your changes and make your page live.

Method 2
Here’s another method to make a landing page in Shopify:
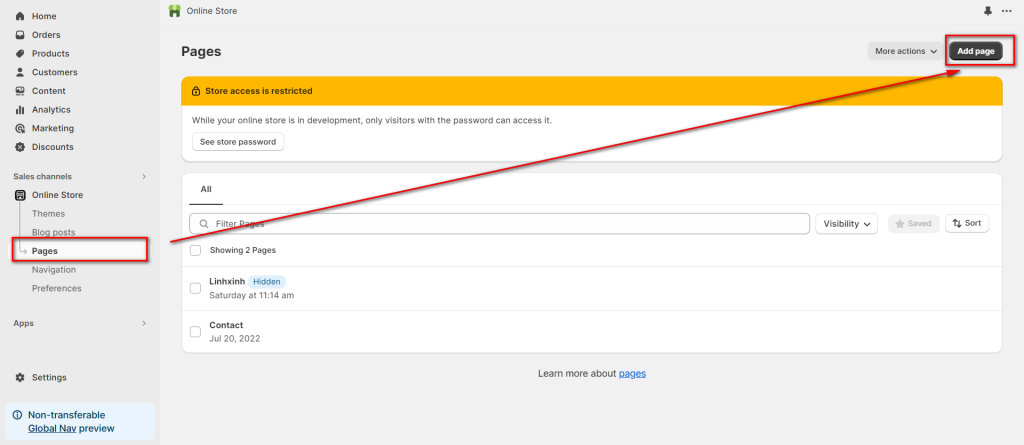
– First, in your Shopify admin area, find the ‘Online Store’ section, then click on ‘Pages’.
– Next, click ‘Add page’. This is where you can pick a template for your landing page.

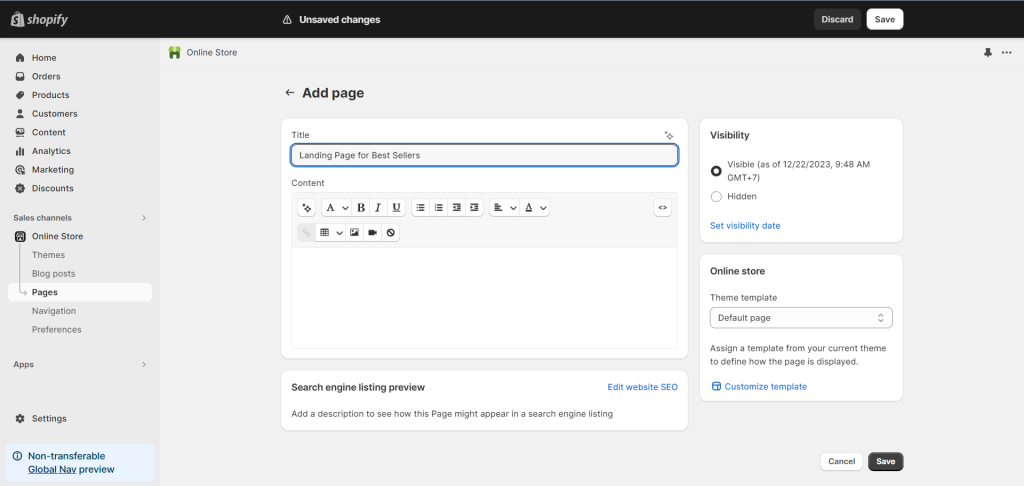
– Now, you can start adding things to your page. Write a title for the page, put in pictures, write interesting text, and decide what action you want your visitors to take (this is your call to action).
– Don’t forget to click ‘Save’ when you’re done to make sure all your changes are kept.

Creating a Shopify Landing Page with Veda Builder
If you want to make a professional-looking Shopify landing page that you can customize a lot, using a Shopify landing page app is a great choice. Here’s how you can build an excellent Shopify landing page using Veda Builder, an all-in-one tool for making landing pages in Shopify.
Veda Builder is a landing page builder that lets you create amazing online stores even if you don’t know how to code. It has many templates and sales-optimized sections you can use to make different kinds of pages, including ones that Shopify doesn’t usually offer.
What’s more, Veda Builder has an easy-to-use live drag-and-drop editor. This tool helps you easily put together beautiful and professional landing pages. You can even mix and match different templates or parts of pages as you like.
Start making your Shopify landing page with Veda Builder today!
Step 1: Install Veda Builder
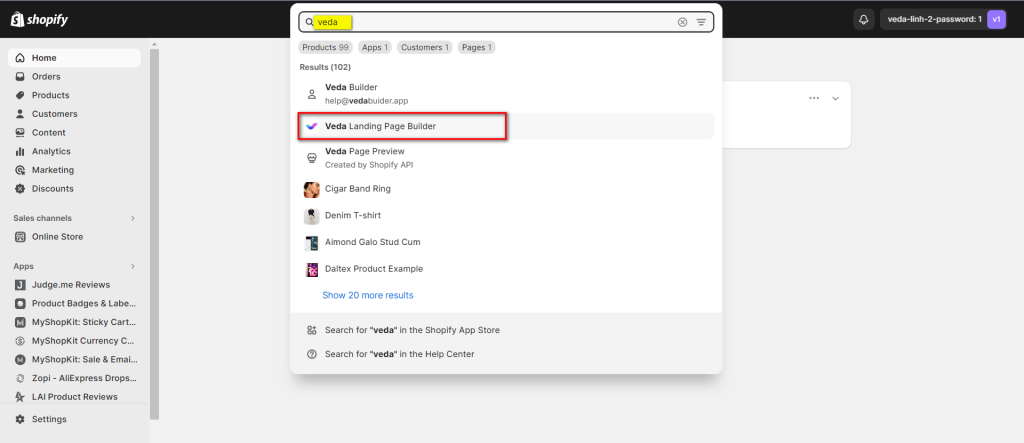
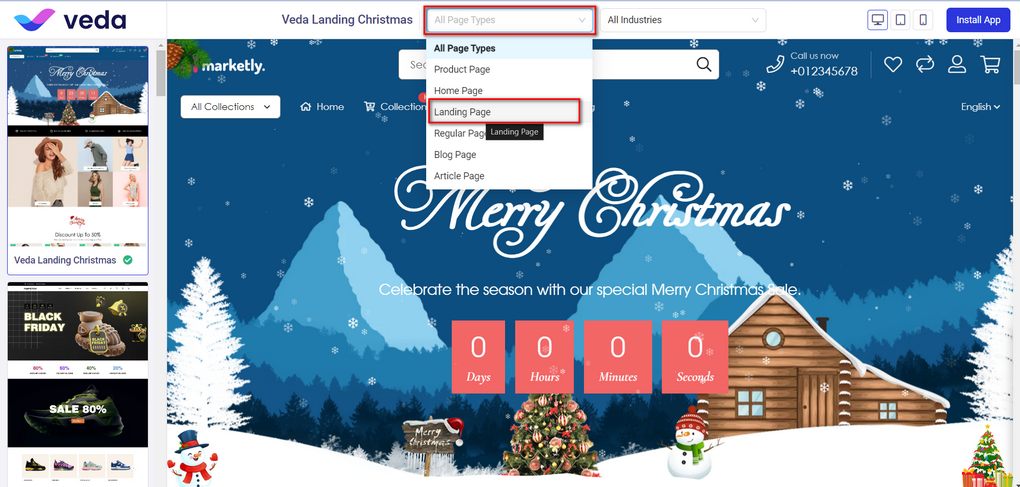
Step 2: Open Veda Landing Page Builder
On the ‘Search’ bar, type ‘veda’ to find Veda and click on ‘Veda Landing Page Builder’ app to open it.

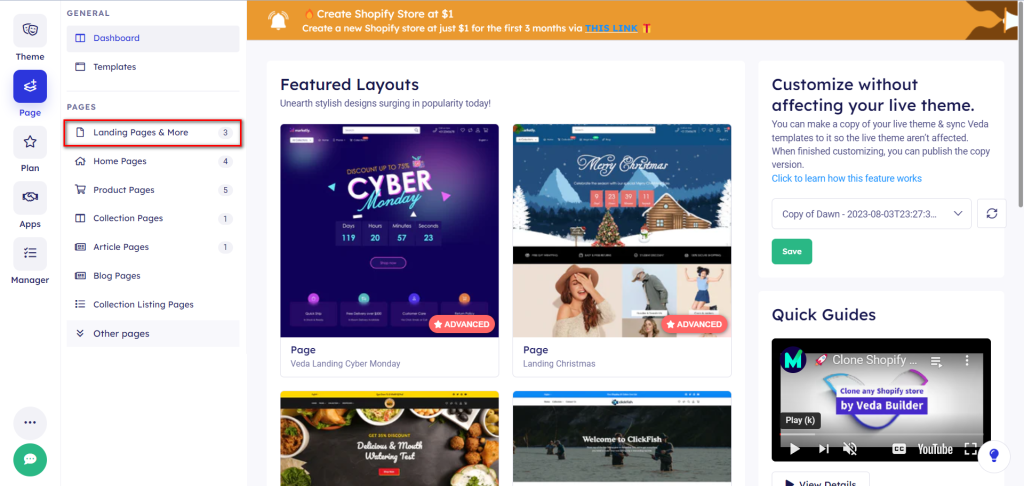
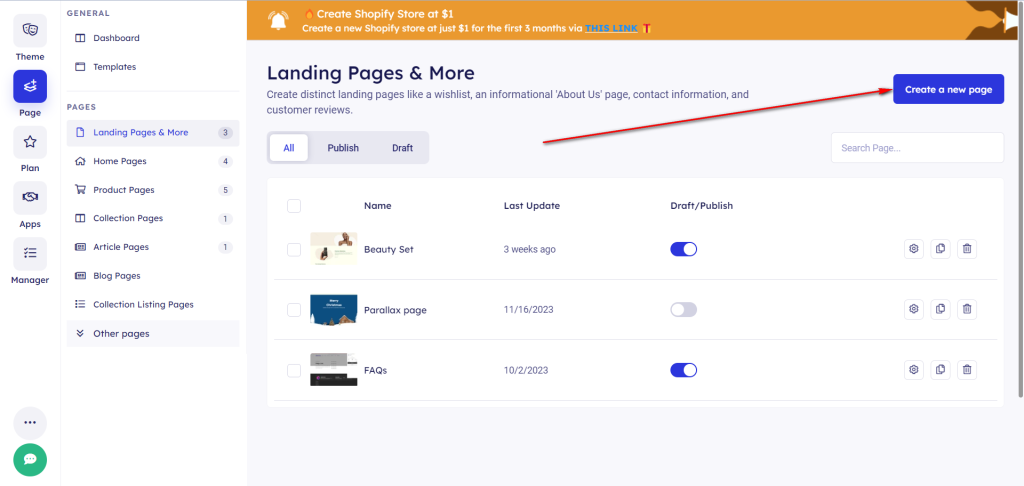
Step 3: Create Landing Page
On the left sidebar, click on ‘Landing Pages & More’ > Create a new page


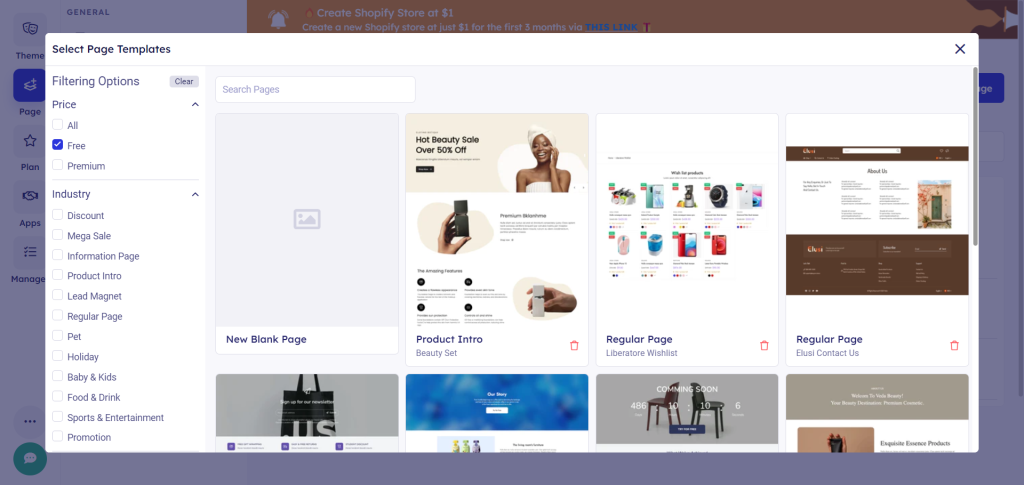
You can create from scratch from a blank page or install a landing page template. There are lots of sales-optimized templates for you to customize. You just need to change the content, image and product.

Different Types of Shopify Landing Pages Explained
There are many different types of landing pages, each made for a special reason. Let’s take a look at some of them. Also, if you want ideas for landing pages that help you sell more, you should definitely see the Veda Landing Page Templates. They’re really good for inspiration!

Squeeze Page
The primary goal of a squeeze page is to collect email addresses from visitors. It’s a focused and straightforward page designed to capture this single piece of information. Squeeze pages typically offer something in return for the visitor’s email address, such as access to gated content (like e-books, whitepapers, newsletters, etc.).

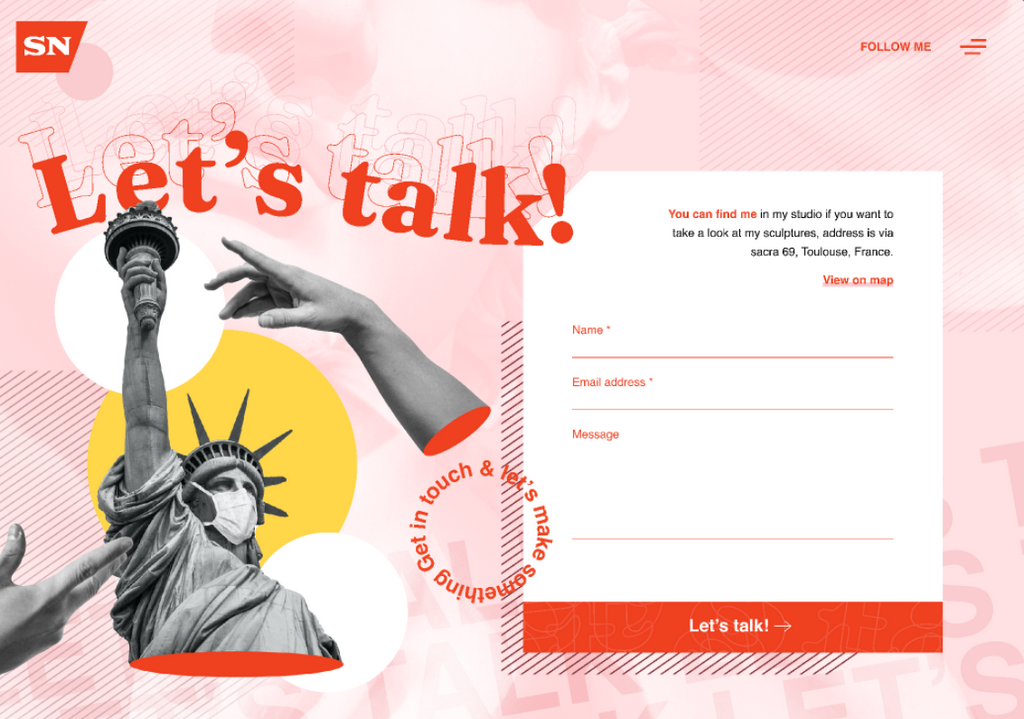
Lead Generation Landing Page
Lead generation landing pages are designed to gather more comprehensive contact information from visitors, not just email addresses. They aim to generate leads for future marketing efforts and sales. Besides asking for an email address, these pages might also request additional details like name, phone number, and other relevant information.

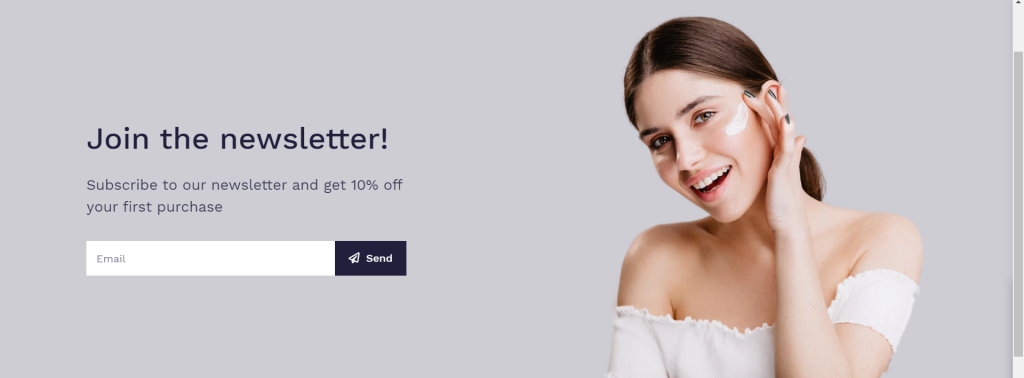
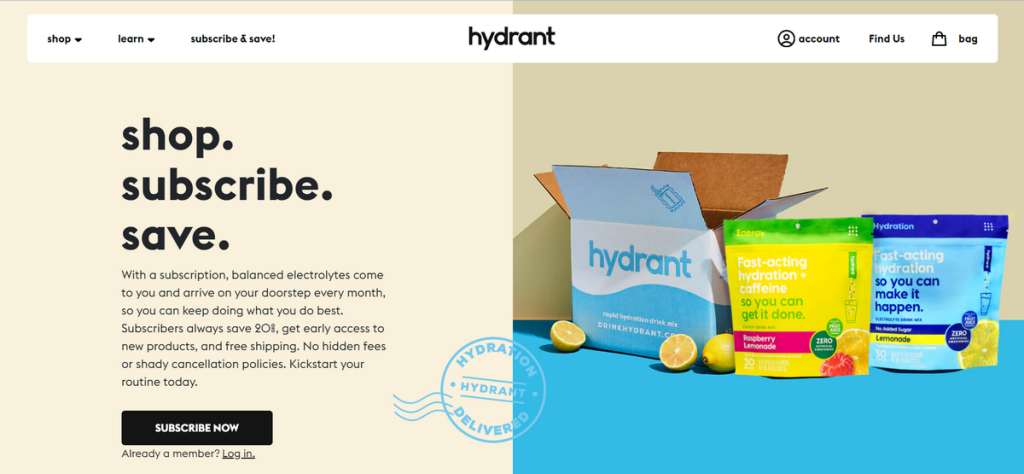
Subscription Landing Page
Subscription landing pages are specifically designed for signing up visitors to a recurring service or product, like a newsletter, magazine, software service, or any subscription-based model. The focus here is on getting visitors to commit to a regular subscription, often highlighting the benefits of subscribing, like ongoing value, discounts, or exclusive access. The offer is usually tied to the ongoing use of a product or service.

Click-Through Landing Page
The primary goal of a click-through landing page is to warm up potential customers to a product or offer before sending them further down the sales funnel, typically to a more detailed page like a sales page or a product checkout page. These pages usually provide enough information about a product or service to pique interest and encourage further exploration. The content is informative but not overly detailed, focusing on key benefits and features.

Sales Landing Page
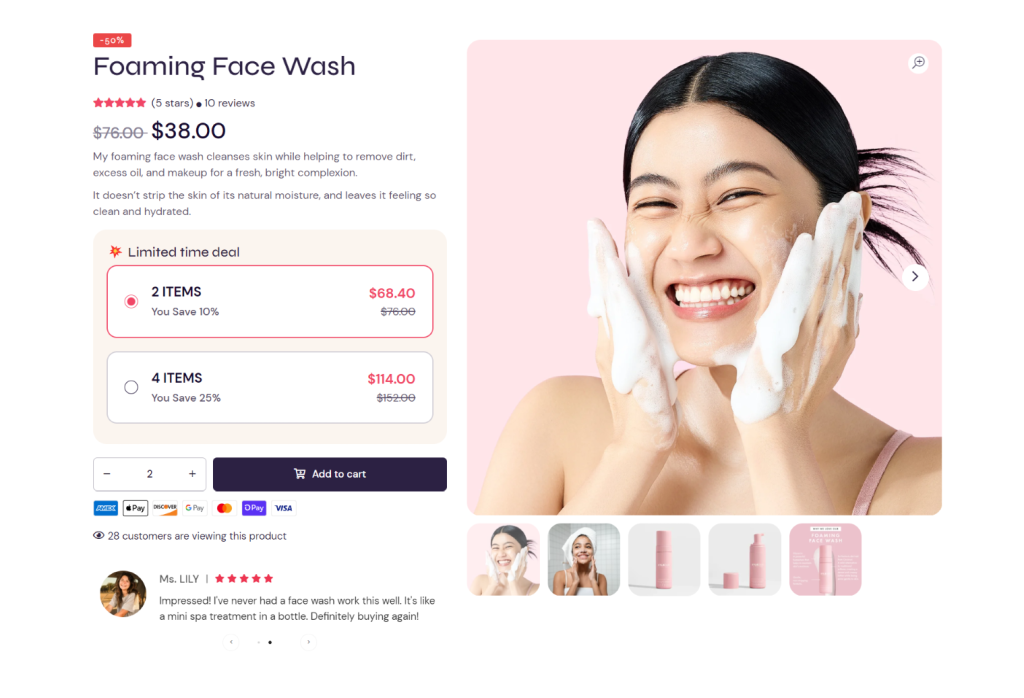
Sales landing pages are designed to directly drive sales or conversions. They are typically the end point of the sales funnel where a visitor is expected to make a purchase or complete a significant action. This type of landing page contains detailed information about a product or service, including extensive descriptions, features, benefits, pricing, testimonials, and sometimes FAQs. The content is persuasive and aims to address potential objections a buyer might have.

Splash Landing Page
Splash landing pages are typically the first pages a visitor sees after clicking on an advertisement or promotional link. Their primary function is to make announcements, provide warnings, or verify age. These pages usually contain minimal text, often focusing on a single message or announcement. They are known for their visual impact and often include powerful imagery or graphics.

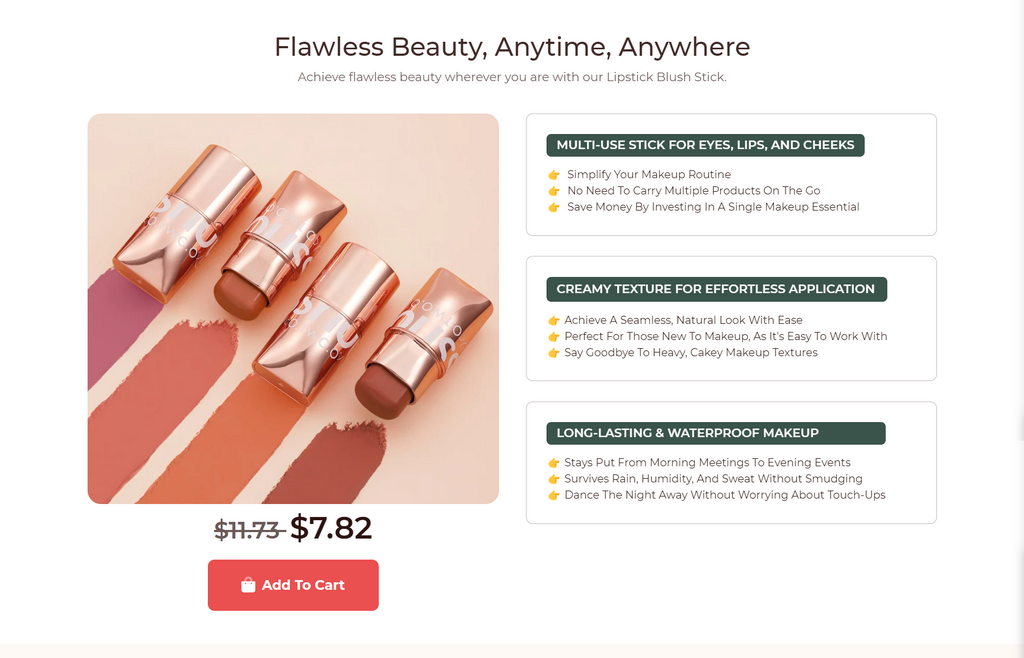
Product Landing Page
A product landing page is focused on a specific product or a collection of products. Its goal is to provide detailed information about the product and persuade the visitor to make a purchase. This page includes detailed descriptions, features, benefits, and often customer reviews or testimonials related to the product. High-quality images or videos showcasing the product are also typical.


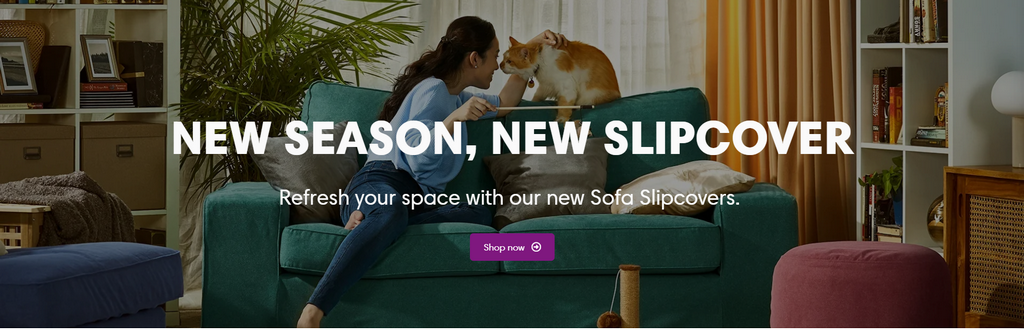
Seasonal Landing Page
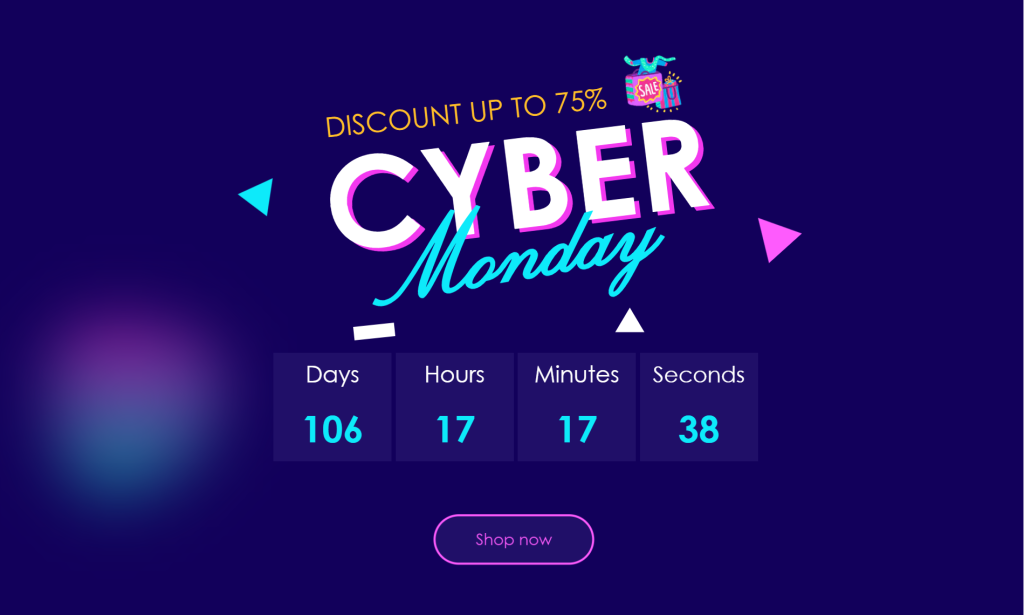
Seasonal landing pages are created to capitalize on particular times of the year, such as holidays or seasons. They aim to drive conversions by tapping into the seasonal mood of consumers. The content and offers on these pages are tailored to the season, featuring seasonal products, promotions, or thematic elements relevant to the time of year.

Viral Page
The main goal of a viral page is to create content that is highly shareable on social media, thereby increasing brand awareness. Viral pages typically feature engaging, entertaining content like videos, games, quizzes, or compelling narratives. The content is designed to be fun, engaging, and worth sharing.
Each Shopify landing page type plays a unique role in a store’s marketing, targeting different parts of the customer journey and meeting specific goals, from gathering emails to boosting sales. They are designed and content-optimized for maximum effectiveness.
Crafting Shopify Landing Pages for Your Audience
Understanding Your Audience’s Needs
To create a Shopify landing page that really works, you need to first understand what your audience wants and their online journey. Doing deep research is key. This includes checking how users behave on your site, looking at your web traffic, testing different wordings, and asking people through surveys. This research helps you make a Shopify landing page that really speaks to your audience and encourages them to take action, like buying a product or signing up for a newsletter.
The Role of the Landing Page in the Customer Journey
It’s important to see a Shopify landing page as part of the customer’s bigger journey. Things like where the ad was seen, what kind of device they are using (like a phone or computer), how much they know already, and what they want to do can all change how they decide to act. Understanding these things can help you make a better Shopify landing page.

Analyzing Traffic and Device Sources
Find out if most of your visitors are on phones or computers and make your Shopify landing page fit well for that device. Also, know where your visitors are coming from (like social media or blogs) to make your page more relevant to them. This can help keep people on your page longer and make your ads more successful.
Designing with Best Practices and User Research
When you design your Shopify landing page, it’s important to do what works best for your business and your customers, not just what looks trendy. Really get to know your customers and use that knowledge to make decisions that change the way they act on your page.
Effective Design and Content Flow
Think about how information is shown on your Shopify landing page. Don’t just fill the top part of the page. Make sure your page has a good order and flow of information that leads the visitor through the whole page and towards doing what you want them to do.

Building Towards Conversion Goals
Your Shopify landing page should guide visitors in a clear and persuasive way towards taking action. Make sure your content asks the right questions, meets expectations from ads, and presents information in a way that encourages visitors to take the next step, like making a purchase.
Best Practices of a High-Converting Shopify Landing Page
To create a Shopify landing page that not only attracts attention but also effectively converts visitors into customers, it’s crucial to integrate specific design and content elements thoughtfully.
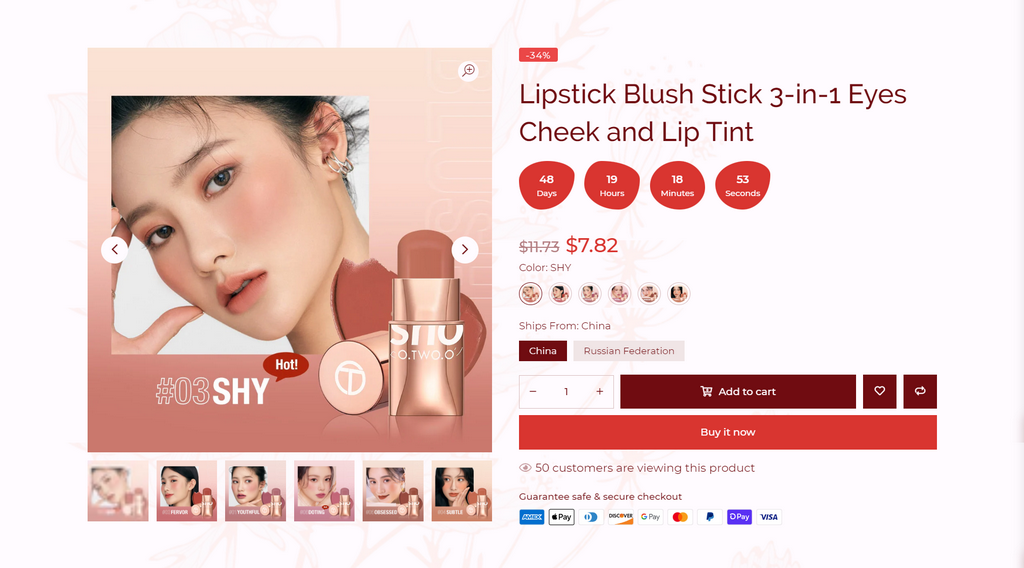
Optimizing Above-the-Fold Content
– Heading: The heading should immediately address the user’s search intent, confirming they’ve landed on the right page, whether they’ve come from an ad or a keyword search. This reassurance is vital to keep them engaged.
– Image: Display the product in action within this area. A dynamic and relatable image helps visitors quickly understand they’re in the right place and can be visually compelling.
– Strong Call-to-Action Button: Place an eye-catching, action-oriented CTA button above the fold.

Comprehensive and Persuasive Call-to-Action
The CTA button design should be prominent, with a size and color that grabs attention. For instance, using a bright blue or green button on a white and grey website. The copy should be direct and enticing, like “Learn More” or “Buy Now”. For mobile users, the CTA button should be large enough for easy clicking, potentially spanning almost the entire width of the screen.
Engaging and Direct Landing Page Copy
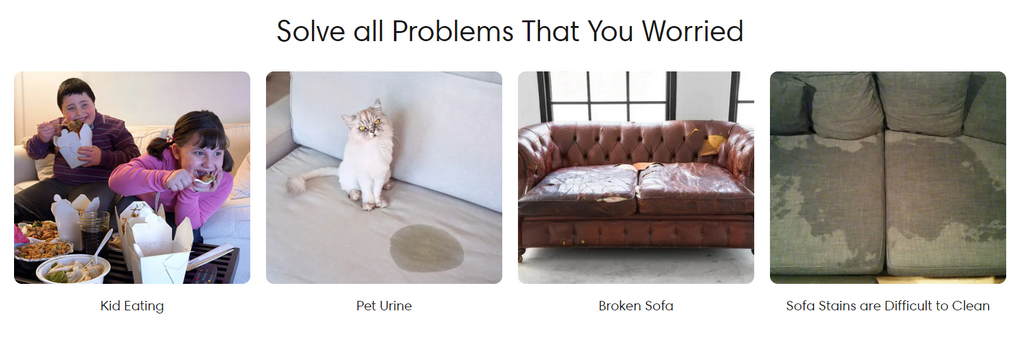
– Creating an Emotional Connection: Address the visitors’ pain points and desires throughout the page. Use both text and imagery to evoke an emotional response.

For example, showing a comfortable sofa with a relaxed user can make visitors aspire for that comfort, fostering a connection with the product.

Visually Appealing Design with High-Quality Imagery
Ensure that all visual elements, including the CTA button, are designed to be cohesive with the brand’s aesthetic while standing out to draw attention.
Focused and Goal-Oriented Page Design
Every element on the page, from the heading to the imagery and CTAs, should align with the overarching goal of the page, whether it’s driving sales, sign-ups, or another specific action.
SEO Optimization for Visibility
Implement strong SEO practices to enhance your Shopify landing page’s visibility. This includes using relevant keywords in the content, page title, meta description, and URL.
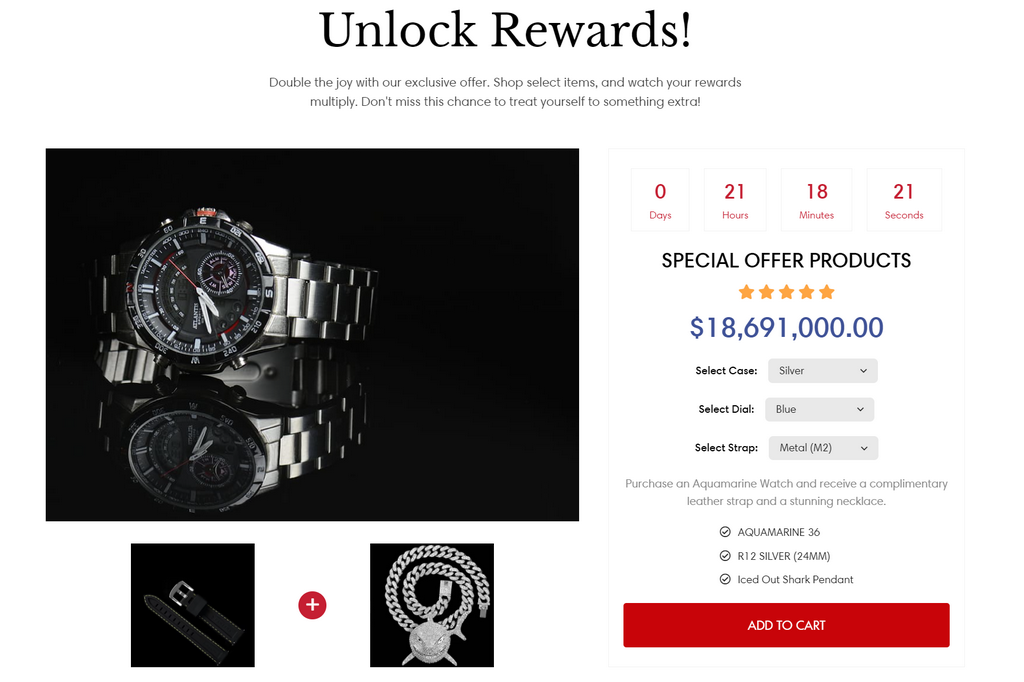
Optimized Buy Box for Conversion
Include a strategically designed buy box featuring conversion-driving elements like product images, persuasive sales copy, and prominent CTA buttons.


Understanding Your Target Audience
The entire landing page should reflect an understanding of the target audience’s needs and aspirations, using language and visuals that directly speak to their situation and desires.

Incorporating Trust-Building Features
Along with customer reviews, showcasing certifications, contact options, and positive return policies can significantly enhance the perceived reliability and credibility of your brand on the landing page.


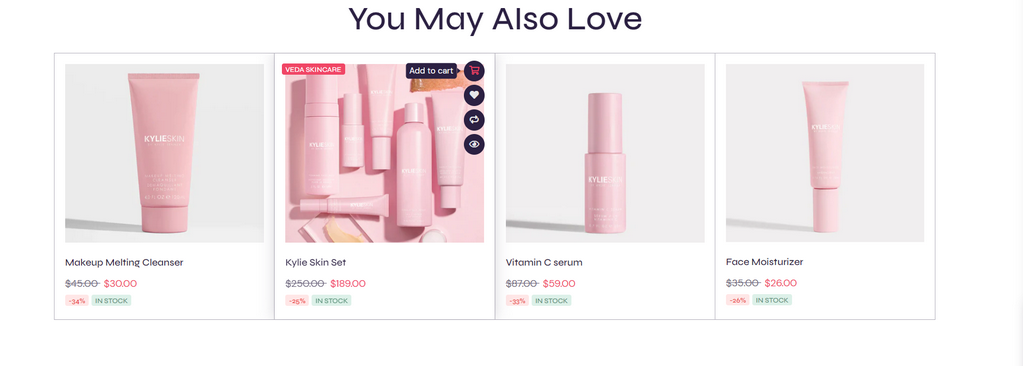
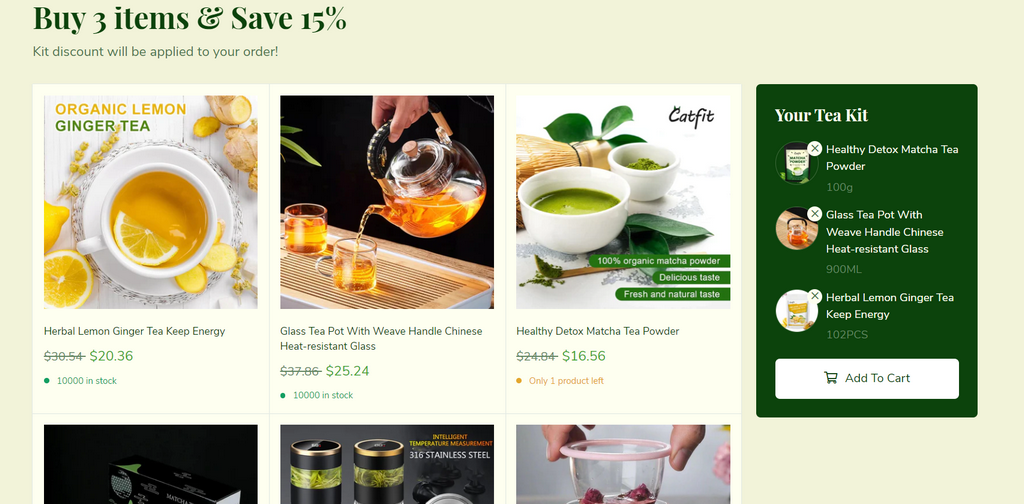
Upselling and Cross-Selling Opportunities
Incorporate sections that suggest additional or related products, leveraging the opportunity to increase sales and enhance customer experience.


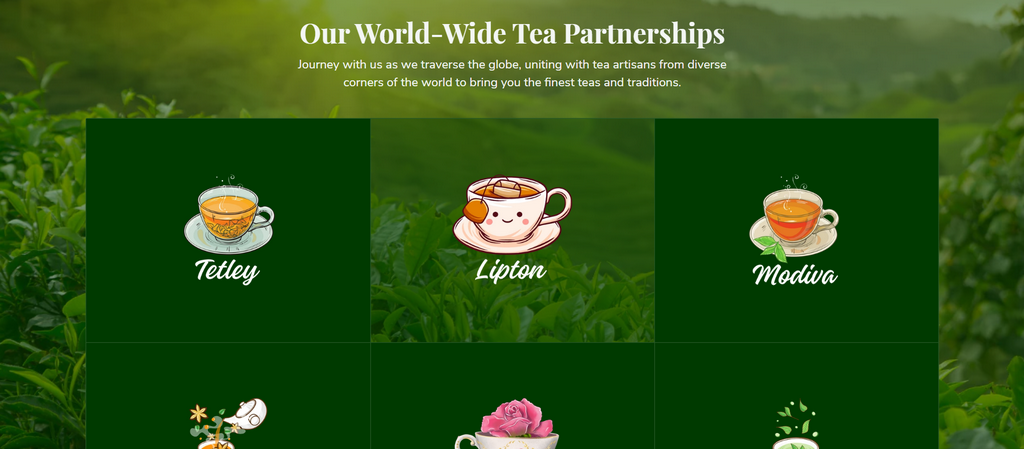
Showcasing Achievements and Brand USPs
Feature any notable achievements, accolades, or press mentions in your landing page design, and clearly articulate why customers should choose your brand, enhancing its appeal and credibility.


Regular Testing and Optimization
Regularly test different elements like the CTA button design, headline effectiveness, and image impact to continually refine the user experience and conversion rates.
By integrating these elements into your Shopify landing page, you create an engaging, trustworthy, and visually appealing destination that resonates with your audience, encouraging them to take the desired action.
Conclusion:
To sum up, making a Shopify landing page is important and can be easy. With the steps in this guide, you can create pages that look good and help sell more. You can use Shopify’s own tools or try Veda Builder for different designs. A good Shopify landing page helps your customers enjoy shopping and find what they need in your store.