The phrase “Time is money” perfectly explains why knowing how to speed up Shopify website is of utmost importance. In the eCommerce arena, page speed directly affects the conversion rate. In this blog, I will walk you through tried-and-true tricks and tools to increase your Shopify store speed.

Why care about how to speed up Shopify website?
Do you know why people prefer shopping online over shopping in a brick-and-mortar store? It’s because online shopping is time-saving and convenient. If your Shopify store takes an age to load, the whole point of internet shopping is destroyed.
You will no longer doubt the importance of knowing how to speed up Shopify website when you read the following statistics.
- Page speed is said to affect about 70% of shoppers’ decisions to add to cart in one eCommerce store.
- For each additional second of load time, site conversion rates decline by an average of 4.42 % (0-5s) and 2.11% (0-9s)
- A one-second increase in site performance may increase revenue by $8,000.
- As Google’s Algorithm Speed Update emphasizes, page speed is one of the most important ranking elements.
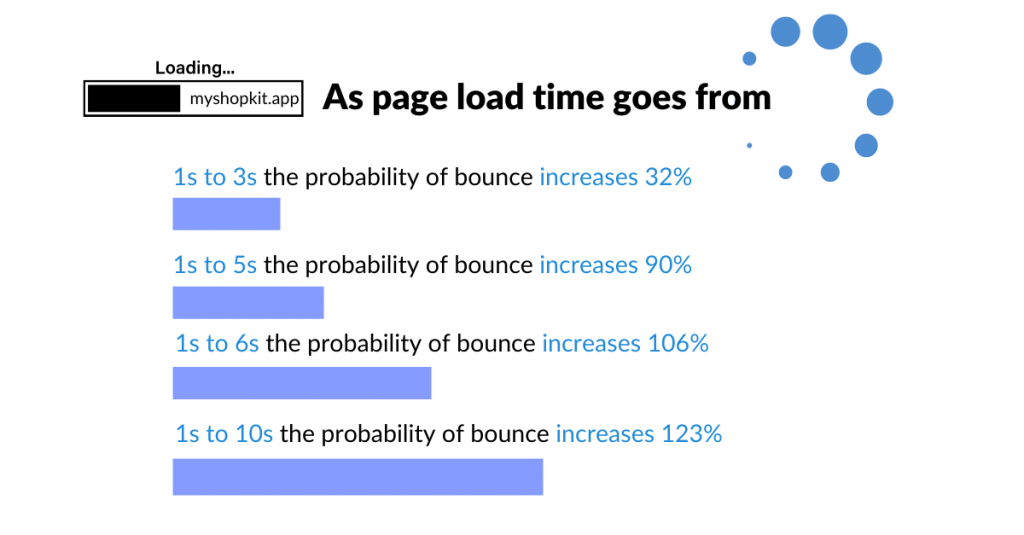
Check out these figures from Google/SOASTA study.

As a result, it is evident that your Shopify website must load lightning fast to prevent a high bounce rate, low customer engagement, and the loss of sales chances. The load time of a website not only influences user experience but also its ranking position in search results.
If you manage a Shopify e-Commerce site, the below recommendations can help you improve the performance of your store dramatically.
Recommendations on how to speed up Shopify website
Remove Shopify apps you’re no longer using
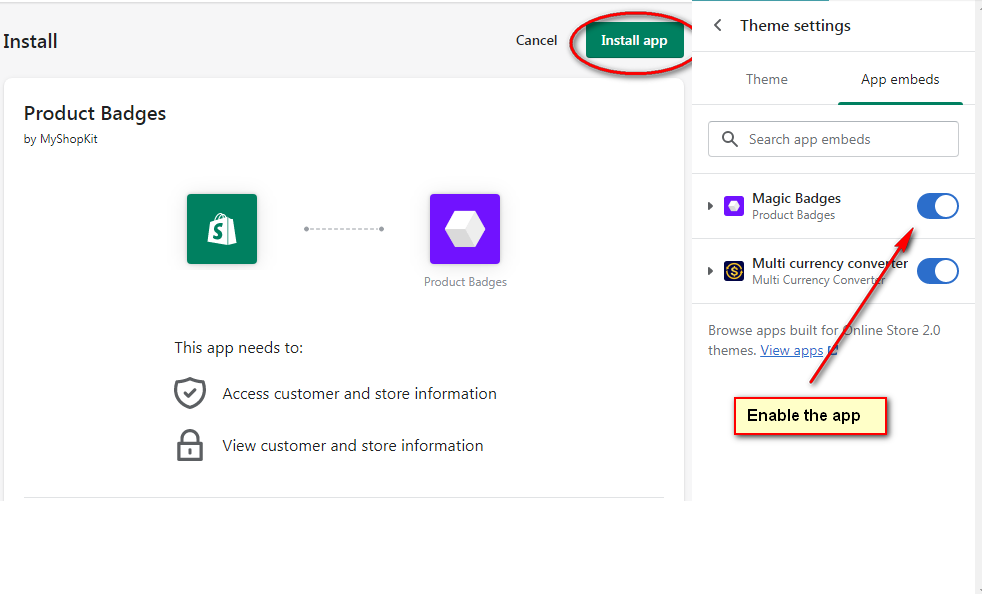
There is a chance that in the first days of running a Shopify store, you downloaded many apps to add functionality to your theme. After a while, you experiment with them and figure out which apps are suitable to activate. But, you forget to remove unused apps, or maybe you don’t mind doing so as you think that these apps don’t affect your store at all.

However, I have to say that installed apps can influence the speed of your Shopify website. In fact, when you install an app, the app inserts code into your theme so that it can operate. If you don’t use any apps, you had better uninstall them and remove the code as well.
Compress images
According to Google, 25% of sites can save > 250KB and 10% can save > 1MB by compressing photos and content. This will definitely make the page load time shorter.
To boost the aesthetic attractiveness of any website, images are incredibly useful. This is particularly the case for eCommerce businesses. Strategically placed product photos can help buyers know precisely what they are about to purchase.

We all know that high-resolution photos are often bigger files and can drastically delay website load times. If visitors have to wait long for product images to load, they might get annoyed and give up on buying. But we cannot upload low-quality images. Hence, we need to compress images without harming the quality.
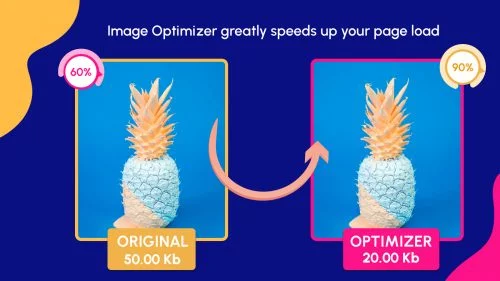
You might ask yourself how can you compress images one by one while running a big Shopify site with thousands of images? Here’s the solution. With Image Optimizer, you don’t need to compress images manually. This well-known Shopify app helps reduce image size without affecting the original quality.

Use default fonts
For the text settings on Shopify website, you can choose numerous fonts. That said, if you choose a font that doesn’t exist on your visitor’s computer, the font will be downloaded before the content is shown. This has an effect on how long it takes for your store to load.
Therefore, it’s better to use system fonts that are available on almost all computers. Some common font families include mono, serif, and sans-serif.
Reduce the number of redirects & broken links
If your Shopify store contains so many broken links and redirects, it will slow down and degrade the user experience. Especially, users will be put off by broken links. So, don’t be the brand that irritates users and drives them away. To avoid making needless HTTP queries, use tools to identify 404 errors on your site and then update or eliminate them.

Furthermore, broken links have an adverse impact on your SEO. When visitors get on a webpage that doesn’t exist, they will push the back button or even exit your web. This increases the bounce rate, causing your website’s ranking position to suffer. In this sense, you should avoid creating unnecessary redirects and fix any broken links.
Choose a lightweight, fast & responsive theme
The truth is your Shopify store speed is mostly determined by the theme. Therefore, it is generally advisable to verify the following facts before installing a theme.
- Pick a lightweight, speedy and responsive theme
- Check for an updated version of the theme
- Look at the live preview
- Run the theme preview page through Google PageSpeed Insight to test how quickly the theme loads and what improvements may be made.

You already used a theme with many customizations. And you don’t want to switch to another theme since you don’t want to lose your customizations.
In that case, you can consider installing Veda Builder. This amazing app, also known as a theme collector, can override any Shopify theme. It means that it won’t affect your customizations at all. You are definitely spoiled for choice when browsing through a myriad of Shopify themes of Veda Builder. More importantly, all Veda themes are 100% responsive, lightning-fast, lightweight, and SEO-friendly.
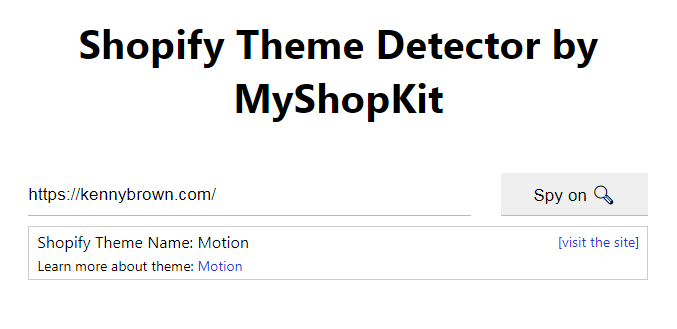
In case you stumble upon an amazing Shopify store and desire to find out which theme is being used, you can use our Shopify theme detector tool to spy on. You don’t need to download it, simple Ctrl+V the store URL to the tool to get the result like below.

Use Google Tag Manager to organize all tracking codes
Normally, you add different tracking codes for Google Analytics, AdWords conversions, remarketing tags, etc. on your Shopify website. These tags take time and slow down the overall site speed. You are recommended to use only one tracking code of Google Tag Manager, which stores all of your other tags.
Use tools to test your website speed
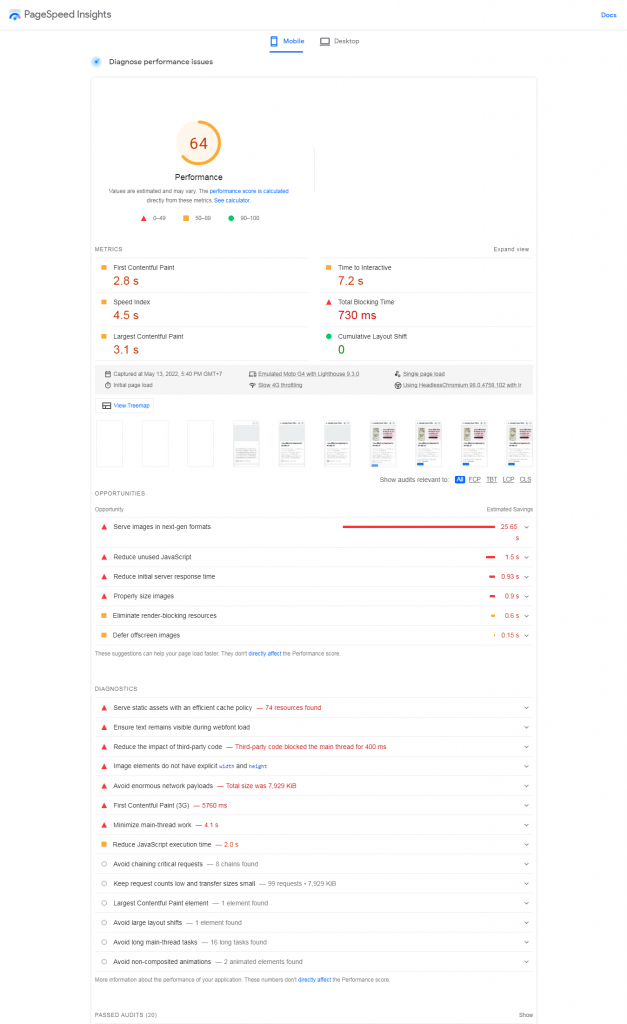
To test how fast your Shopify website is, you can use Google’s PageSpeed Insights. This tool analyzes your site speed and suggests solutions on how to speed up Shopify website.

Google additionally suggests testing your website through the Test My Site tool, which can assess the responsiveness and page performance for mobile devices. You may also obtain a free detailed report by hitting the “GET MY FREE” button and entering your email.
Integrate Accelerated Mobile Page into your Shopify website
Accelerated Mobile Pages (AMP) is an open-source platform that allows any publisher to produce mobile-friendly websites. Over 50% of all purchases are made on mobile devices. So ensure that your site is mobile-friendly and loads quickly.
Visitors may visit your Shopify store rapidly on handheld phones thanks to AMP technology. If you wish to build pages with AMP, you can read this article
How to speed up Shopify website: Final words
A sluggish web page can be detrimental to your sales and SEO. This is really true in the eCommerce world. Therefore, it’s crucial to make sure your Shopify website is fast and furious. Pick the right theme, compress images, remove unused apps, use system fonts, implement AMP, and insert Google Tag Manager, among other things, you should do to make your site faster.