Looking for an ultimate Debut theme Shopify tutorial and Shopify apps you can embed in Debut to increase conversion rate and boost your sales? You’d better read this article. I will introduce to you every nook and cranny of the Shopify Debut theme. Let’s get started!

What You'll Learn
ToggleShopify Debut theme customization
I will highlight Debut theme Shopify’s outstanding sections that allow its users to customize their online stores.
Theme setting
Theme setting helps with designing the style of your store. You can change colors (text, buttons, form fields, image overlays, page), typography, search (enable product suggestions), favicon, add to cart notification, currency format, checkout, and switching to the Light theme.
You can also embed useful Shopify apps in Debut theme Shopify to skyrocket your sales. I’ll recommend some apps for you later on.
Header
Two elements that you need to pay attention to are the announcement bar and logo image.
- Logo image: You can place your logo on the left or center. Left alignment is preferred as the centered alignment will increase the header height.
- Announcement bar: You can announce something with a link. Its style is rather simple; you can only change the colors of the bar and text.
Banner image
A banner image at the top of the home page, also known as a “hero picture” is the first thing visitors see when they land on your store. A Debut banner image is an image with text overlay that helps tell a story about your shop. There is also a button with a link that encourages visitors to take action and browse your products.
As for Debut theme Shopify, besides acting as a banner image, an image with text overlay can be used in other placements within the homepage.
Text columns with images
You can use more than three text columns with images to share products, blog posts, or promotions with customers. Each column has one CTA button.
Featured collection
You are able to show 1-5 rows and 2-5 products per row. Also, whether to show product vendors and the ‘View all’ button is up to you.
Testimonials
This section helps provide social proof of your products. Quote positive feedback and comments on your products or services to convince visitors to make a purchase.
Three customer testimonials are displayed on one slide. If visitors want to see more testimonials, they have to manually click on the pagination button to move to another slide.
Gallery
The maximum number of pictures you can add is 4. The gallery section contains all pictures at the same time. Each picture has the same width and height. Therefore, the more pictures you add, the less wide each picture will be. For each picture, you can add text overlay and a link.
Featured product
Two interesting features well-worth mentioning:
- The product image zoom: allows customers to see all edges and product details
- The product video looping: to enable this feature, you’re supposed to upgrade your pricing plan type.
Plus, customers can see the product quantity, vendor & description; their preferred payment method; social media sharing (e.g. Facebook, Twitter & Pinterest).
Slideshow
You should adjust slide height based on the first image to have a neat slideshow. Text overlay and a button are used in each slide. You can modify the time to change slides from 3-9 s as well as auto-rotating slides.
Debut theme Shopify’s interesting features
Predictive search
Customers just need to type some letters, all suitable products will show up. This feature is really useful for those who don’t know the exact product they’re looking for. Predictive search also helps customers save time on typing.

Product recommendations
This feature on the product page helps with cross-selling. Based on the product customers are seeing, product recommendations will automatically display related products.

Image size for Debut theme Shopify
- Shopify Debut banner size: 1200-2000 x 400-600 px
- Shopify logo size Debut theme (also known as header image): 50-250 x up to 512 px
- Shopify Debut slideshow image size: 1200-2000 x 400-600 px
- Shopify Debut theme product image size: 800-2048 x 800-2048 px
- Shopify Debut theme gallery image size: 1200-2000 x 400-600 px
Debut theme Shopify store examples
If you want to find Shopify stores built by Debut theme, you can go to the Review section. There, you can see the store’s name using the Debut theme Shopify; type the name on Google to visit their shop.

Mater of incense homepage

Wear National product page

Debut theme Shopify demo
We’ve built a store using Debut theme. Watch the video below to see the demo store on desktop and mobile devices as well as recommended apps.
How to add the Instagram feed to Debut theme Shopify
Up until now, Debut theme’s team of developers hasn’t created this function. However, if you wish to embed the Instagram feed to the Debut theme, you can install a free 3rd-party app which is called Instafeedhub.
Instafeedhub not only helps embed Instagram feed but also Instagram Story Highlights. For more information, you can follow this article InstafeedHub: Some Useful Tips For Customizing
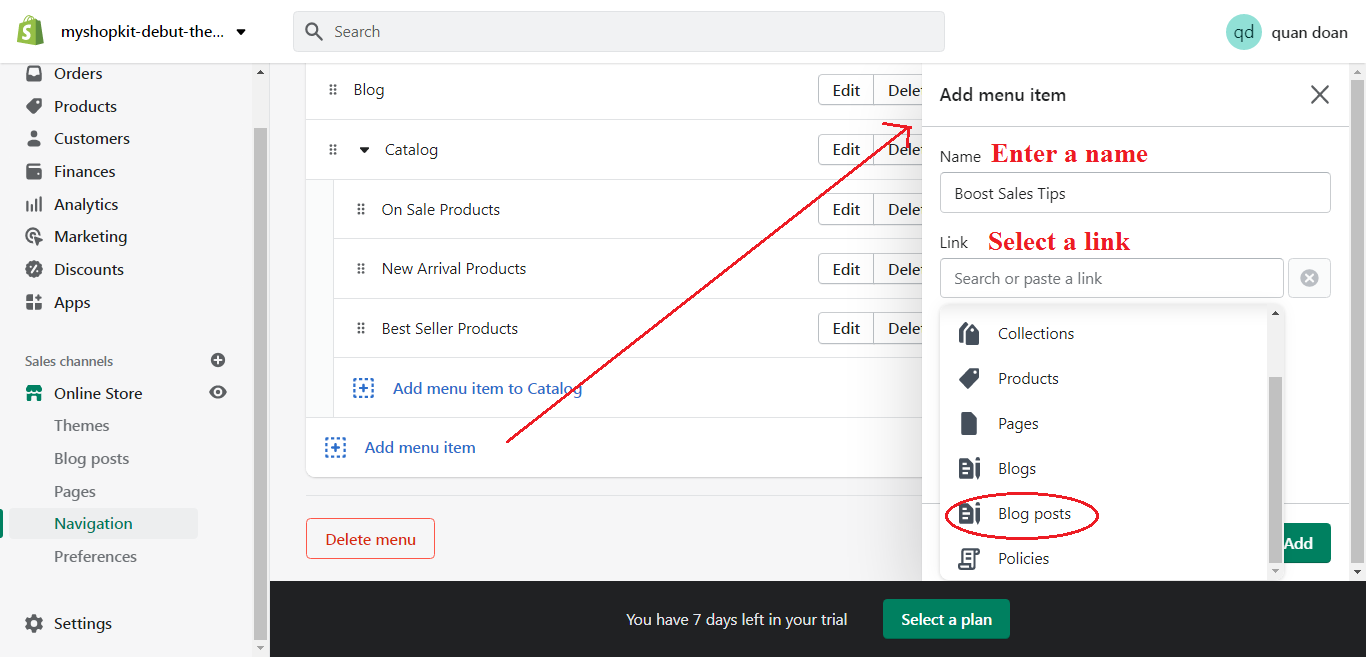
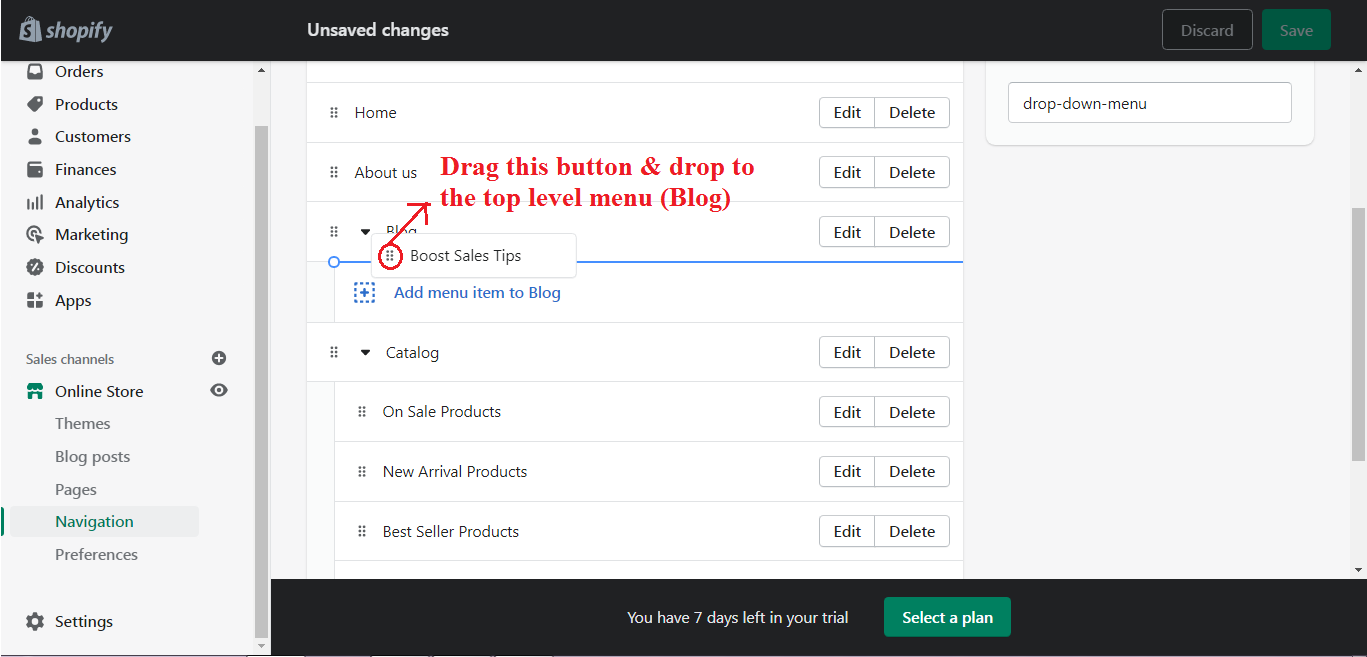
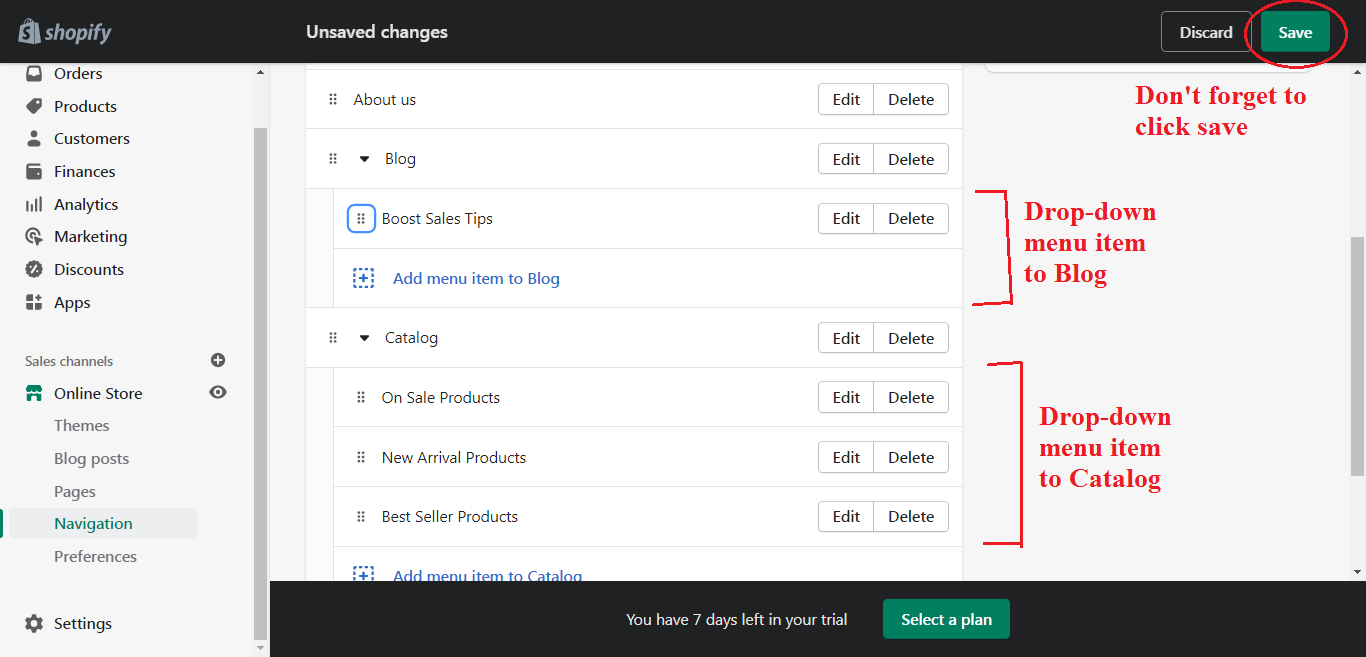
How to add a drop-down menu in the Debut theme Shopify
In default, Debut theme Shopify has a top-level menu. Therefore, to add a drop-down menu, you need to go to the Navigation section.
Follow this step:
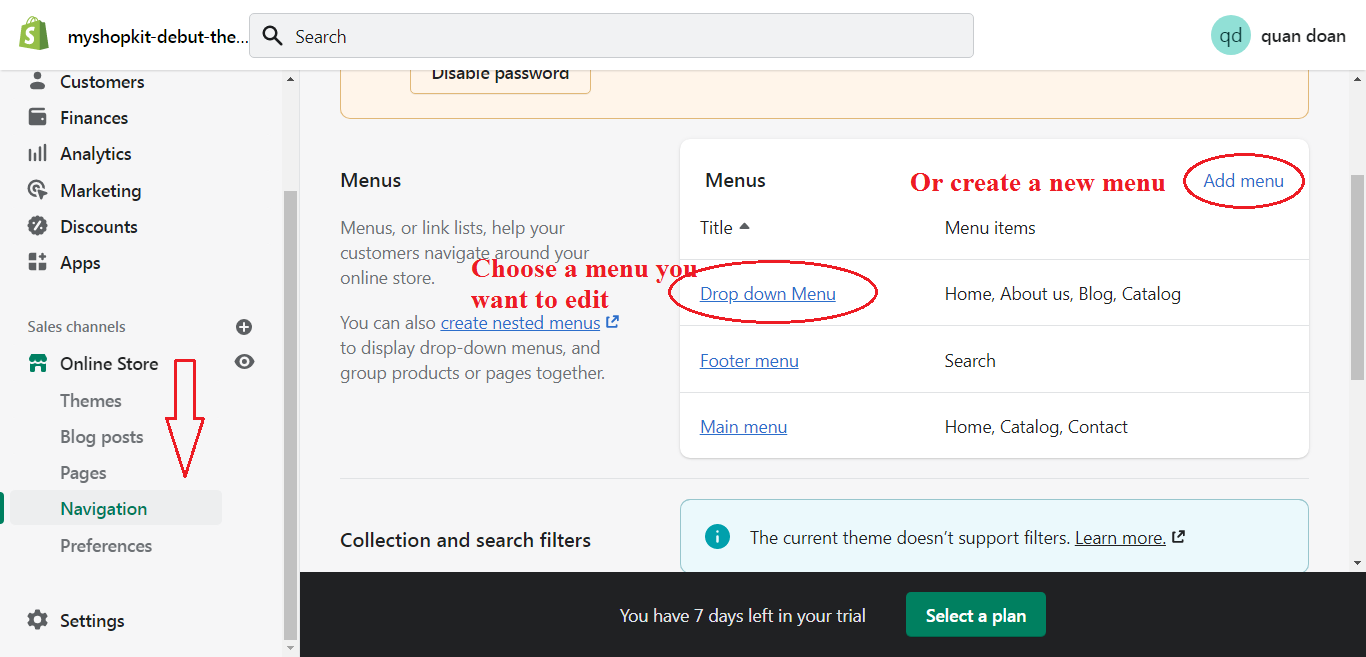
- Go to Navigation -> Choose a menu that you want to edit or create a new menu
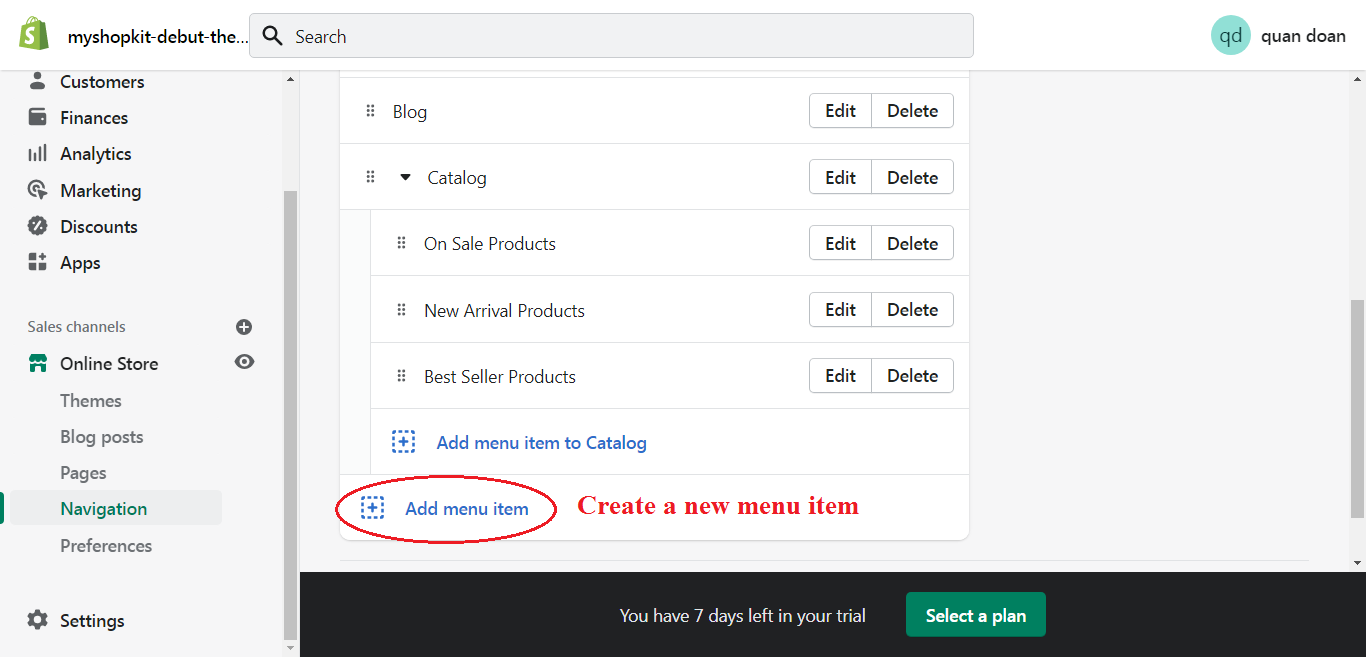
- Add menu item: Enter a name & select a link
- Drag the menu item and drop it to the top-level menu
- Don’t forget to click Save.





>> Read also: Prestige theme Shopify: Ultimate Review & Possible Alternative to It
How to add a video to Debut theme Shopify
Click “Add section” right above the “Footer” and click “Load more” to add a video. You might want to put a text overlay on your video.

How to remove Powered by Shopify on Debut theme
To do so, you need to custom code. Follow this guide:
Choose Themes -> Actions -> Edit code -> Sections folder -> {/} footer.liquid then find the link and delete it.

Shopify apps you can embed in Debut theme to increase sales
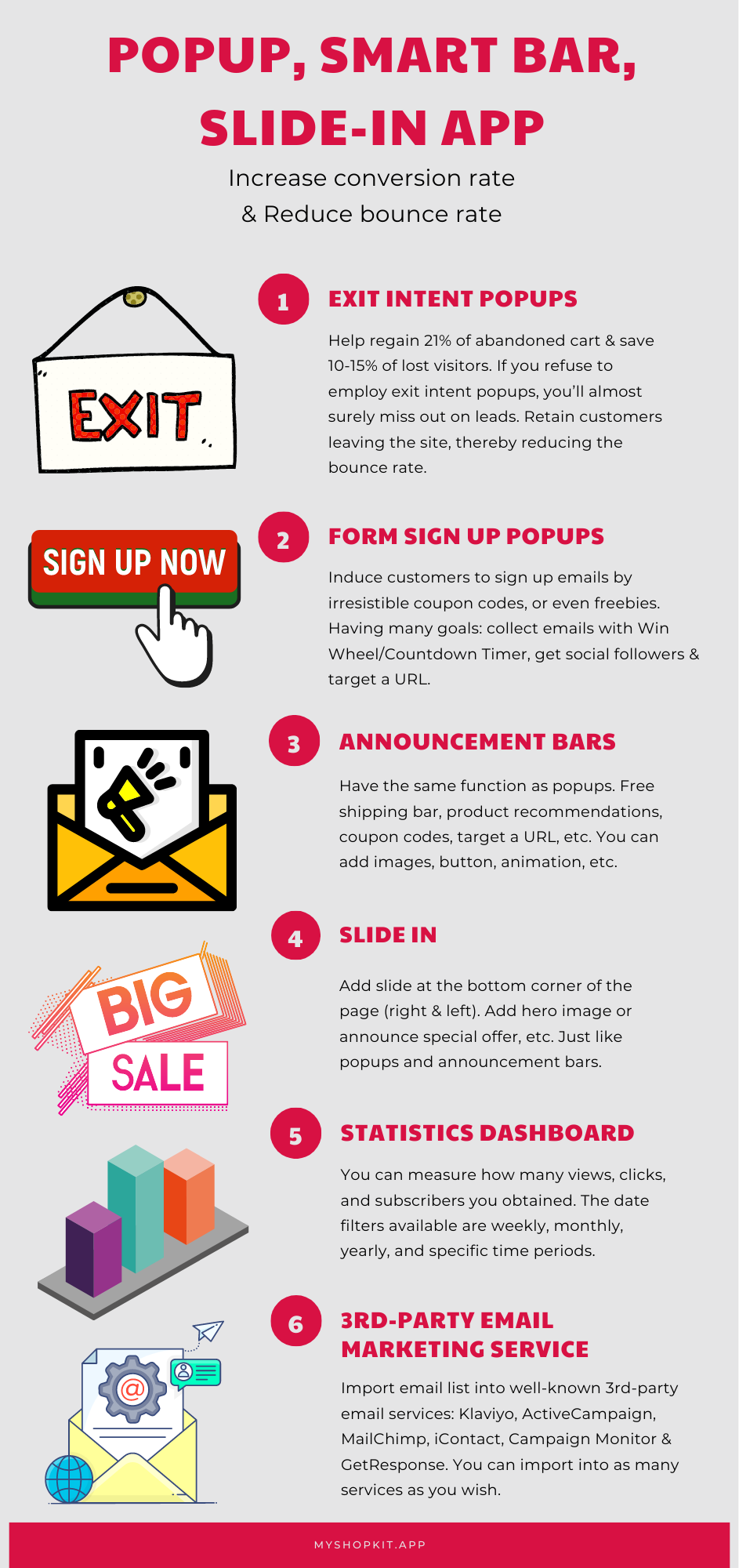
Popup, Smartbar, Slide in
You can diversify the announcement bar by adding images, product links, countdown timers, etc. Especially, product recommendations can be shown in announcement bars and popups.

Product Badges
Best Seller, Out of Stock, Low Stock & On Sale product badges, etc. encourage customers to add to cart. These badges are added to products automatically.

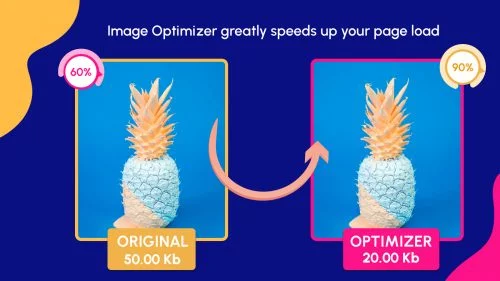
Image Optimizer
Compress images, auto add alt text & restore removed images.

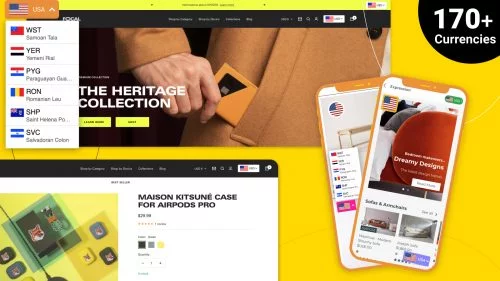
Currency Converter
Auto-update domestic currency based on customer’s IP address. This app also supports currency conversion at checkout.

Veda Builder
This app offers various eye-pleasing Shopify store pages that can override Debut theme Shopify and other themes. Build a beautiful & high-converting Shopify store with Veda Builder!
Debut theme: Final words
Debut theme is a free theme suitable for all stores regardless of inventory. When you start selling, it’s difficult to accelerate sales. In that case, you had better use Shopify apps to attract customers and persuade them to buy your products.